Регулярное выражение для быстрого поиска и замены кода вида
Регулярное выражение для быстрого поиска и замены кода вида
<script async=всякие разные символы"></script>
<script async=[^>]*>*.</script>Регулярное выражение для быстрого поиска и замены кода вида
<script async=всякие разные символы"></script>
<script async=[^>]*>*.</script>Закидывай в папки шаблона
/css/owl.carousel.css
/css/owl.theme.css
/js/owl.carousel.min.js
в main:
перед </head>
<link href="{THEME}/css/owl.carousel.css" type="text/css" rel="stylesheet">
<link href="{THEME}/css/owl.theme.css" type="text/css" rel="stylesheet">
перед </body> подключаем скрипт
<script src="{THEME}/js/owl.carousel.min.js"></script>
В fullstory
В самый низ
<script>
$(document).ready(function() {
$('.xfieldimagegallery').addClass('owl-carousel owl-theme').owlCarousel({
autoPlay: 9000, //Set AutoPlay to 3 seconds
items : 4,
itemsDesktop : [1199,3],
itemsDesktopSmall : [979,3]
});
});
</script>
Где нравится выводим галерею
у меня сразу после {full-story}
<div class="clr"></div>
[xfgiven_gallery_fs]<hr><div class="item"> [xfvalue_gallery_fs] </div>[/xfgiven_gallery_fs]
<div class="clr"></div>
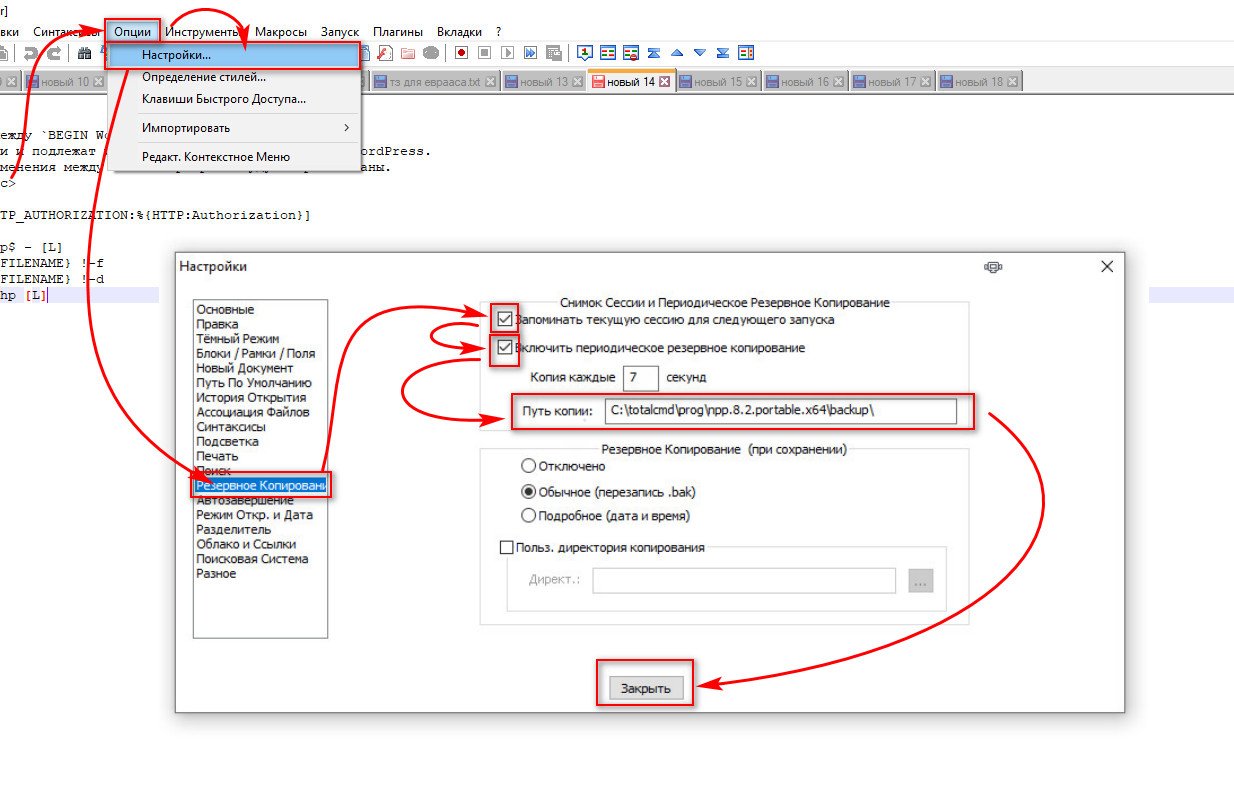
<hr>Избавляет от надоедливого окна сохранить как... при закрытии программы с несохраненными файлами
Вывод коротких новостей только из просматриваемой категории
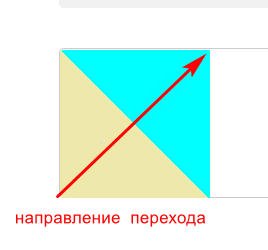
{custom category="{category-id}" template="shortvcat" available="cat" } Чтобы создать резкий переход между двумя цветами, т. е. получить черту вместо постепенного перехода, обе соседние точки остановки должны быть установлены в одном месте. В этом примере цвета делят точку остановки на отметке 50% посередине градиента:

.striped {
background: linear-gradient(to bottom left, cyan 50%, palegoldenrod 50%);
}
/* to bottom left - переход будет с нижнего левого края это значит что линия будет проходить с верхнего левого края
Для ровной горизонтальной линии раздела используй - to bottom */
CSS-градиент представляет собой переходы от одного цвета к другому.
Градиенты создаются с помощью функций linear-gradient() и radial-gradient().
Градиентный фон можно устанавливать в свойствах background, background-image, border-image и list-style-image.
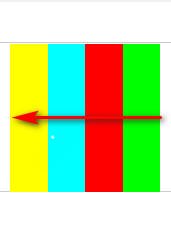
Для чёткого распределения цветных полос каждый последующий цвет нужно начинать с точки остановки предыдущего цвета:
div {
height: 200px;
background: linear-gradient(to right, #FFDDD6 20%, #FFF9ED 20%, #FFF9ED 80%, #DBDBDB 80%);
}
Кнопка для обратного звонка.
Создаем допополе phone
В style.css добавляем оформление кнопки:
#popup__toggle{bottom:25px;right:10px;position:fixed;}
.img-circle{background-color:#29AEE3;box-sizing:content-box;-webkit-box-sizing:content-box;}
.circlephone{box-sizing:content-box;-webkit-box-sizing:content-box;border: 2px solid #29AEE3;width:150px;height:150px;bottom:-25px;right:10px;position:absolute;-webkit-border-radius:100%;-moz-border-radius: 100%;border-radius: 100%;opacity: .5;-webkit-animation: circle-anim 2.4s infinite ease-in-out !important;-moz-animation: circle-anim 2.4s infinite ease-in-out !important;-ms-animation: circle-anim 2.4s infinite ease-in-out !important;-o-animation: circle-anim 2.4s infinite ease-in-out !important;animation: circle-anim 2.4s infinite ease-in-out !important;-webkit-transition: all .5s;-moz-transition: all .5s;-o-transition: all .5s;transition: all 0.5s;}
.circle-fill{box-sizing:content-box;-webkit-box-sizing:content-box;background-color:#29AEE3;width:100px;height:100px;bottom:0px;right:35px;position:absolute;-webkit-border-radius: 100%;-moz-border-radius: 100%;border-radius: 100%;border: 2px solid transparent;-webkit-animation: circle-fill-anim 2.3s infinite ease-in-out;-moz-animation: circle-fill-anim 2.3s infinite ease-in-out;-ms-animation: circle-fill-anim 2.3s infinite ease-in-out;-o-animation: circle-fill-anim 2.3s infinite ease-in-out;animation: circle-fill-anim 2.3s infinite ease-in-out;-webkit-transition: all .5s;-moz-transition: all .5s;-o-transition: all .5s;transition: all 0.5s;}
.img-circle{box-sizing:content-box;-webkit-box-sizing:content-box;width:72px;height:72px;bottom: 14px;right: 49px;position:absolute;-webkit-border-radius: 100%;-moz-border-radius: 100%;border-radius: 100%;border: 2px solid transparent;opacity: .7;}
.img-circleblock{box-sizing:content-box;-webkit-box-sizing:content-box;width:72px;height:72px;background-image:url(images/mini.png);background-position: center center;background-repeat:no-repeat;animation-name: tossing;-webkit-animation-name: tossing;animation-duration: 1.5s;-webkit-animation-duration: 1.5s;animation-iteration-count: infinite;-webkit-animation-iteration-count: infinite;}
.img-circle:hover{opacity: 1;}
@keyframes pulse {0% {transform: scale(0.9);opacity: 1;}
50% {transform: scale(1); opacity: 1; }
100% {transform: scale(0.9);opacity: 1;}}
@-webkit-keyframes pulse {0% {-webkit-transform: scale(0.95);opacity: 1;}
50% {-webkit-transform: scale(1);opacity: 1;}
100% {-webkit-transform: scale(0.95);opacity: 1;}}
@keyframes tossing {
0% {transform: rotate(-8deg);}
50% {transform: rotate(8deg);}
100% {transform: rotate(-8deg);}}
@-webkit-keyframes tossing {
0% {-webkit-transform: rotate(-8deg);}
50% {-webkit-transform: rotate(8deg);}
100% {-webkit-transform: rotate(-8deg);}}
@-moz-keyframes circle-anim {
0% {-moz-transform: rotate(0deg) scale(0.5) skew(1deg);opacity: .1;-moz-opacity: .1;-webkit-opacity: .1;-o-opacity: .1;}
30% {-moz-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .5;-moz-opacity: .5;-webkit-opacity: .5;-o-opacity: .5;}
100% {-moz-transform: rotate(0deg) scale(1) skew(1deg);opacity: .6;-moz-opacity: .6;-webkit-opacity: .6;-o-opacity: .1;}}
@-webkit-keyframes circle-anim {
0% {-webkit-transform: rotate(0deg) scale(0.5) skew(1deg);-webkit-opacity: .1;}
30% {-webkit-transform: rotate(0deg) scale(0.7) skew(1deg);-webkit-opacity: .5;}
100% {-webkit-transform: rotate(0deg) scale(1) skew(1deg);-webkit-opacity: .1;}}
@-o-keyframes circle-anim {
0% {-o-transform: rotate(0deg) kscale(0.5) skew(1deg);-o-opacity: .1;}
30% {-o-transform: rotate(0deg) scale(0.7) skew(1deg);-o-opacity: .5;}
100% {-o-transform: rotate(0deg) scale(1) skew(1deg);-o-opacity: .1;}}
@keyframes circle-anim {
0% {transform: rotate(0deg) scale(0.5) skew(1deg);opacity: .1;}
30% {transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .5;}
100% {transform: rotate(0deg) scale(1) skew(1deg);
opacity: .1;}}
@-moz-keyframes circle-fill-anim {
0% {-moz-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}
50% {-moz-transform: rotate(0deg) -moz-scale(1) skew(1deg);opacity: .2;}
100% {-moz-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}}
@-webkit-keyframes circle-fill-anim {
0% {-webkit-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2; }
50% {-webkit-transform: rotate(0deg) scale(1) skew(1deg);opacity: .2; }
100% {-webkit-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}}
@-o-keyframes circle-fill-anim {
0% {-o-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}
50% {-o-transform: rotate(0deg) scale(1) skew(1deg);opacity: .2;}
100% {-o-transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}}
@keyframes circle-fill-anim {
0% {transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}
50% {transform: rotate(0deg) scale(1) skew(1deg);opacity: .2;}
100% {transform: rotate(0deg) scale(0.7) skew(1deg);opacity: .2;}В шаблон в вставляем следующий код:
<!-- кнопка позвонить -->
[xfgiven_phone]<div class="cell">
<a href="tel:[xfvalue_phone] " id="popup__toggle" >
<div class="circlephone" style="transform-origin: center;"></div>
<div class="circle-fill" style="transform-origin: center;"></div>
<div class="img-circle" style="transform-origin: center;">
<div class="img-circleblock" style="transform-origin: center;"></div>
</div>
</a>
</div>[/xfgiven_phone]
<!-- -->Теперь при вводе в дополнительное поле номера телефона на странице будет отбражаться симпатичная кнопочка
 Чтобы кнопка отображалась только на мобильных устройствах в css добавляем строку:
Чтобы кнопка отображалась только на мобильных устройствах в css добавляем строку:
/* --- Показывает кнопку при ширине 700 и меньше px --- */
@media (min-width: 700px) {.cell { display: none; } }Теперь кнопка будет видимой только если разрешение экрана 700px или меньше.
Иконку телефонной трубки надо будет закинуть в папку шаблона images и прописать в CSS
{custom xfields="slider_top|1" template="slider" cache="no"}
Вот такая конструкция позволяет использовать допполе Переключатель Да/нет
где Да/Нет реализуется 1 или 0. Т.е. если 1 топри включении переключателя поле будет выведено. Если 0 то будет выведено при выключении переключателя.

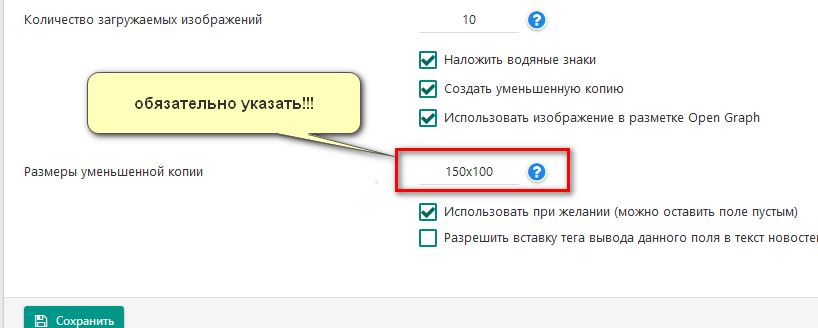
Полдня потерял ломая голову какого хера при выводе галереи в полной новости картинка не увеличивается по клику?
Показывает только превьюшку и при наведении что то там ховером играется.
Оказалось что при создании допполя "галерея изображений" надо обязательно указывать размер уменьшенной копии! Нигде в документации по дле это не указано.
Ну в опчем получил опыт.